Next.js é uma estrutura para criar aplicativos JavaScript renderizados pelo servidor com base em React.js, Node.js, Webpack e Babel.js. Ele é basicamente um projeto genérico para o React, criado de acordo com as práticas recomendadas, que permite criar aplicativos Web “universais” de forma simples e consistente, praticamente com qualquer configuração. Esses aplicativos Web “universais” renderizados pelo servidor também são chamados de “isomórficos”, o que significa que o código é compartilhado entre o cliente e o servidor.
Para saber mais sobre o React e outras estruturas JavaScript baseadas no React, confira a página de visão geral do React.
Pré-requisitos
Este guia pressupõe que você já tenha concluído as etapas para configurar o ambiente de desenvolvimento do Node.js, incluindo:
- Instalar o Node.js: isso inclui um gerenciador de versões, um gerenciador de pacotes, o Visual Studio Code e a extensão de desenvolvimento remoto.
Recomendo usar a instalação padrão do Node.js para evitar futuros problemas de configurações de path e varáveis de ambiente no windows.
Instalar o Next.js
Para instalar o Next.js, que inclui a instalação de next, react e react-dom:
- Abra uma linha de comando
cmd. - Crie uma pasta de projeto,
mkdir NextProjects, e insira este diretório:cd NextProjects. - Instale o Next.js e crie um projeto (substituindo “
my-next-app” pelo nome que você gostaria para seu aplicativo):npx create-next-app my-next-app. - Depois de instalar o pacote, altere os diretórios para sua nova pasta de aplicativo,
cd my-next-app, e usecode .para abrir o projeto Next.js no VS Code. Assim, você pode examinar a estrutura do Next.js criada para seu aplicativo. Observe que o VS Code abriu seu aplicativo em um ambiente WSL remoto (como indicado na guia verde na parte inferior esquerda da janela do VS Code). Isso significa que, enquanto você estiver usando o VS Code para editar no sistema operacional Windows, ele ainda estará executando seu aplicativo no sistema operacional Linux. - Há três comandos que você precisará saber quando o Next.js estiver instalado:
npm run devpara executar uma instância de desenvolvimento com recarga dinâmica, observação de arquivo e nova execução de tarefa.npm run buildpara compilar seu projeto.projeto.npm startpara iniciar seu aplicativo no modo de produção. Abra o terminal no VS Code (Exibir > Terminal). Verifique se o caminho do terminal está indicando o diretório do projeto (por exemplo,C:\users\NextProjects\my-next-app).- Em seguida, tente executar uma instância de desenvolvimento do novo aplicativo Next.js usando:
npm run devele pode ser executado pelocmddo windows ou pelo console do Visual Code.
Visualização da Aplicação:
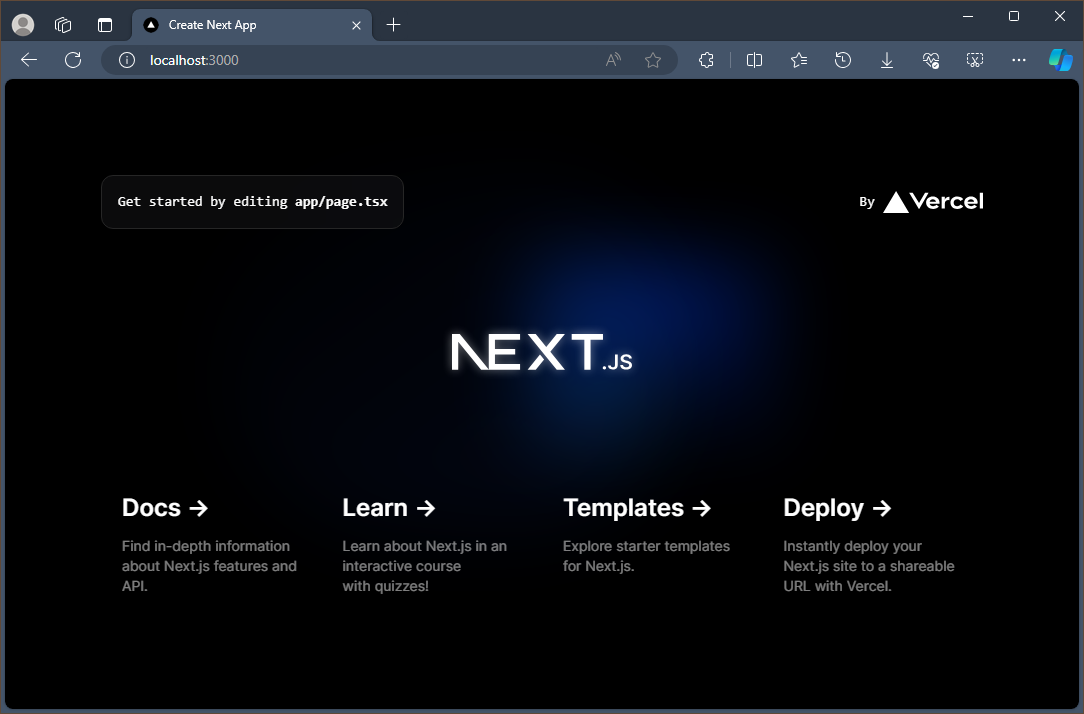
- O servidor de desenvolvimento local será iniciado e, depois que a criação das páginas do projeto for concluída, o terminal exibirá “compilado com êxito – pronto em
http://localhost:3000“. Selecione esse link do localhost para abrir o novo aplicativo Next.js em um navegador da Web.
- Abra o arquivo
pages/indexno editor do VS Code. Localize o título da página<h1 className='title'>Welcome to Next.js!</h1>e altere-o para<h1 className='title'>Meu primeiro aplicativo com Next.js</h1>. Com o navegador da Web ainda aberto em localhost:3000, salve sua alteração e observe que o recurso de recarga dinâmica compila e atualiza automaticamente a alteração no navegador. - Vejamos como o Next.js lida com erros. Remova a marca de fechamento
</h1>para que o código de título agora tenha esta aparência:<h1 className='title'>This is my new Next.js app!. Salve essa alteração e observe que será exibido o erro “Falha ao compilar” no navegador e no seu terminal, informando que se espera uma marca de fechamento para<h1>. Substitua a marca de fechamento</h1>, salve, e a página será recarregada.
Deseja saber mais sobre programação Clique aqui.
Deseja saber mais sobre windows Clique aqui!
Recomendações para Computador Windows:
Antes de mais nada, ao buscar um novo computador Windows, é fundamental considerar suas necessidades e orçamento. A princípio, compare as diferentes especificações disponíveis para encontrar o dispositivo ideal para você.
Em primeiro lugar, pondere sobre o tipo de computador que melhor atende às suas demandas. Se estiver em busca de portabilidade, um notebook com visor de 15”+ pode ser a escolha certa. Ainda mais, leve em conta a portabilidade como um fator crucial, especialmente se você precisa se locomover com frequência. Todavia, esteja ciente de que laptops com visores maiores podem ser mais pesados e menos portáteis.
2 em 1:
Com visor de 15”+: Desfrute da estrutura de um laptop e da flexibilidade de um tablet 2 em 1. Ele dobra ao meio e se adapta às suas necessidades, seja para trabalhar, estudar ou se divertir. Ademais, a versatilidade de um 2 em 1 pode ser útil para diferentes tarefas, como tomar notas, desenhar ou assistir a filmes. No entanto, 2 em 1s podem ser mais caros que laptops tradicionais.
Multifuncional:
Com visor de 23”+: Computadores multifuncionais combinam a configuração tradicional do monitor e da torre de computador em um dispositivo exclusivo e elegante. Eles são ideais para quem precisa de mais espaço na tela e um design compacto. Acima de tudo, a tela maior oferece mais conforto para os olhos e facilita a visualização de múltiplas janelas. Por outro lado, multifuncionais podem ocupar mais espaço em sua mesa.
Processador:
Primordialmente, um bom processador é essencial para garantir um desempenho rápido e eficiente. Nível básico: Os processadores Intel® Pentium®, Intel® Celeron®, AMD Athlon™, Intel® Core™ i3 e AMD Rzyen™ 3 conciliam desempenho e preço, para que você possa usar seu PC para o básico de acordo com seu orçamento. Ainda mais, se você precisa de mais potência para tarefas como edição de fotos ou vídeos, considere um processador de nível superior.
RAM:
Acima de tudo, a quantidade de RAM que você precisa dependerá do uso que você dará ao computador. 4 GB a 8 GB: RAM é a memória do computador. Ela afeta a velocidade e o desempenho do PC. 4 GB é ideal para navegação leve. Mas para edição de fotos ou vídeos, você pode precisar de algo em torno de 16 GB. Ainda assim, para tarefas mais exigentes, como jogos ou multitarefas pesadas, considere 16 GB ou mais de RAM.
Armazenamento:
De antemão, escolha um computador com armazenamento suficiente para suas necessidades. 256 GB a 512 GB: Se você quiser salvar muitas fotos, vídeos e documentos no seu PC, obtenha um armazenamento maior. Se você tende a armazenar mais na nuvem, talvez não seja necessário ter muito armazenamento. Todavia, lembre-se de que o armazenamento SSD é mais rápido que o HDD, mas também é mais caro.
Resolução da tela:
Sobretudo, a resolução é o número de pixels na tela e determina a nitidez da imagem. HD a FHD: Por exemplo, uma tela HD possui 1920 x 1080 pixels, enquanto uma tela 4K possui 3840 x 2160 pixels. Ainda mais, se você busca uma experiência visual mais imersiva, considere uma tela com resolução 4K ou superior.
Ao escolher um computador, lembre-se de que:
É importante considerar suas necessidades e orçamento.
Compare as diferentes especificações para encontrar o computador ideal para você.
Sobre o Windows:
O que é o Windows?
O Microsoft Windows, também conhecido simplesmente como Windows, é uma família de sistemas operacionais desenvolvida, comercializada e vendida pela Microsoft. A princípio, essa família abrange diversas linhas de sistemas operacionais, cada uma atendendo a um setor específico da indústria da computação. Sobretudo, o Windows é amplamente associado à arquitetura IBM PC compatível.
Quais são as famílias do Windows?
Entre as famílias ativas do Windows, destacam-se o Windows NT e o Windows Embedded, que podem incluir subfamílias como o Windows CE ou o Windows Server.
Ademais, existem algumas famílias do Windows que não estão mais em uso, como o Windows 9x, o Windows 10 Mobile e o Windows Phone.
Histórico do Windows:
A Microsoft introduziu um ambiente operacional chamado Windows 1.0 em 20 de novembro de 1985, como um shell para MS-DOS, em resposta ao crescente interesse em interfaces gráficas de usuário (GUIs). Rapidamente, o Windows dominou o mercado de computadores pessoais (PC) do mundo, com mais de 90% de participação de mercado, superando o macOS, que havia sido introduzido em 1984. A Apple chegou a ver o Windows como uma invasão injusta em sua inovação no desenvolvimento de produtos GUI, como o Lisa e o Macintosh (eventualmente resolvido na Justiça em favor da Microsoft em 1993). Atualmente, nos PCs, o Windows ainda é o sistema operacional mais popular do mundo.
Evolução do Windows:
No entanto, em 2014, a Microsoft admitiu a perda da maioria do mercado global de sistemas operacionais para o sistema operacional móvel Android, devido ao enorme crescimento nas vendas de smartphones. Em 2014, o número de dispositivos Windows vendidos era menos de 25% dos dispositivos Android vendidos. Todavia, essas comparações podem não ser totalmente relevantes, já que os dois sistemas operacionais visam plataformas tradicionalmente diferentes.
Em setembro de 2022, a versão mais recente do Windows para PCs, tablets, smartphones e dispositivos embutidos é o Windows 11. Analogamente, a versão mais recente para servidores é o Windows Server 2022. Por fim, uma versão especializada do Windows é executada no console de jogos Xbox One, Xbox Series X e Series S.
Recursos do Windows:
O Windows oferece uma variedade de recursos, incluindo:
Interface gráfica amigável
Suporte a uma ampla gama de hardware e software
Desempenho e segurança aprimorados
Conectividade em nuvem
Conclusão:
O Windows é um sistema operacional poderoso e versátil que oferece uma variedade de recursos para usuários de todos os níveis de experiência.
Antes de mais nada, é crucial compreender a relevância da Microsoft Windows no cenário tecnológico. À primeira vista, a gigante da tecnologia estabeleceu seu domínio com sistemas operacionais inovadores. A Apple chegou a ver o Windows como uma ameaça, uma invasão injusta em sua inovação no desenvolvimento de produtos GUI, como o Lisa e o Macintosh. Antecipadamente, é preciso reconhecer que, apesar disso, houve um desfecho legal. O embate entre as duas empresas foi resolvido na Justiça em favor da Microsoft em 1993. Sobretudo, essa resolução marcou um ponto de virada na história da informática.
Agora, ao analisar o panorama atual, é evidente que o Windows se tornou uma peça fundamental em muitos aspectos da computação. Constantemente atualizado, o sistema operacional da Microsoft mantém sua relevância. Além disso, o Windows evoluiu consideravelmente desde então, incorporando novas funcionalidades e adaptando-se às demandas em constante mudança.
Em contrapartida, outras empresas também surgiram com sistemas operacionais competitivos. Contudo, a Microsoft Windows permanece como uma força dominante no mercado. Analogamente, assim como se adaptou ao longo do tempo, continua a ser uma escolha preferida para milhões de usuários em todo o mundo.
Portanto, é indiscutível que, ao longo das décadas, a Microsoft Windows desempenhou um papel crucial na revolução digital. Por conseguinte, a empresa demonstrou, acima de tudo, sua capacidade de se reinventar e manter-se na vanguarda da inovação tecnológica. Em conclusão, o legado e a influência da Microsoft Windows perduram, e seu impacto no mundo da computação é inegável.